Tuesday, 17 December 2013
solarisation
Normal print exposed for 15 seconds, then placed in the developer, stop, fix and then rinse.

solarised print exposed for 15 seconds, then placed in the developer for 15 seconds and while still in the developer you walk out the darkroom and just quickly expose it to the light. Then you go back in the dark room and place in the stop, fix and then rinse.
solarised print exposed for 15 seconds, then placed in the developer for 20 seconds and while still in the developer you walk out the darkroom and just quickly expose it to the light. Then you go back in the dark room and place in the stop, fix and then rinse.
solarised print exposed for 15 seconds, then placed in the developer for 30 seconds and while still in the developer you walk out the darkroom and just quickly expose it to the light. Then you go back in the dark room and place in the stop, fix and then rinse.

test strip for normal print, exposing for 5 seconds while the rest of it is covered, then move over so more paper is exposed and another 5 seconds and just keep doing this until the whole strip is done. Then place in the developer, stop, fix and then rinse. You should be able to see where its underexposed, exposed at the correct time and then overexposed.

solarised print exposed for 15 seconds, then placed in the developer for 15 seconds and while still in the developer you walk out the darkroom and just quickly expose it to the light. Then you go back in the dark room and place in the stop, fix and then rinse.
solarised print exposed for 15 seconds, then placed in the developer for 20 seconds and while still in the developer you walk out the darkroom and just quickly expose it to the light. Then you go back in the dark room and place in the stop, fix and then rinse.

test strip for normal print, exposing for 5 seconds while the rest of it is covered, then move over so more paper is exposed and another 5 seconds and just keep doing this until the whole strip is done. Then place in the developer, stop, fix and then rinse. You should be able to see where its underexposed, exposed at the correct time and then overexposed.
sandwich negative
test strip


Once you have the timing right for your bottom image you add another negative into the neg holder. Next you expose your image then place in the developer, stop and fix.
I used the same image and solorised it however I don't think it worked well because its too dark and I should have exposed for less time while it was in the developer.
Monday, 16 December 2013
Maggie Taylor
Maggie Taylor is an artist who works with digital images and manipulation. She creates these images by scanning objects into a computer suing a flatbed scanner then layering and manipulating the images using Photoshop. She creates very surreal montage images.
Monday, 18 November 2013
My final experimental image
http://betweennapsontheporch.net/four-beautiful-christmas-table-settings-in-one-gorgeous-victorian-home/ - back ground (house and trees)
http://thisandthat.edublogs.org/2012/12/25/christmas-christmas-time-is-here/ - Christmas tree
The three images of the people and the snow on the floor are my own images. The images of Lana and Mollie are old images that I shot in the studio and out on location. The image of Ollie is a new image that I took in a park. He was in the park playing with his sister. Red/green gradient tool because that adds a Christmas feel for me personally.
First I opened the background image of the house in photoshop.
I then opened the image of Mollie and roughly cut her her and pasted her onto the image of the house by dragging the image on top. I added a layer mask to the image of Mollie so that I could remove any things that weren't needed and more background could be seen.
I did the same with the image of Lana, however I played around with scale and size. I made Lana smaller so it looks like she's looking out from the house.
Again I did the same with the image of Ollie and just made him slightly smaller so it looks like he's further back than Mollie.
In the original image where I placed the christmas tree there was a fountain feature so I just used the bottom of that as a guide for where to place the tree.
Next I used an old picture of snow that I'd taken and placed just above the background layer so that the other images that I'd just added would still be seen. I used a layer mask to remove the top part of the snow image so it only covered the ground.
Lastly I used the gradient tool with red and green to add the colour on top on the image.
Looking at the image now, I think it would have worked better without the christmas tree as it just looks a bit out of place and you can see where I've used photoshop to cut the image out. I do like the image though I think it has a weird horror film type of feel to it. I reminds me of something I'd see on the tv show The Vampire Diaries.
http://thisandthat.edublogs.org/2012/12/25/christmas-christmas-time-is-here/ - Christmas tree
The three images of the people and the snow on the floor are my own images. The images of Lana and Mollie are old images that I shot in the studio and out on location. The image of Ollie is a new image that I took in a park. He was in the park playing with his sister. Red/green gradient tool because that adds a Christmas feel for me personally.
First I opened the background image of the house in photoshop.
I then opened the image of Mollie and roughly cut her her and pasted her onto the image of the house by dragging the image on top. I added a layer mask to the image of Mollie so that I could remove any things that weren't needed and more background could be seen.
I did the same with the image of Lana, however I played around with scale and size. I made Lana smaller so it looks like she's looking out from the house.
Again I did the same with the image of Ollie and just made him slightly smaller so it looks like he's further back than Mollie.
In the original image where I placed the christmas tree there was a fountain feature so I just used the bottom of that as a guide for where to place the tree.
Next I used an old picture of snow that I'd taken and placed just above the background layer so that the other images that I'd just added would still be seen. I used a layer mask to remove the top part of the snow image so it only covered the ground.
Lastly I used the gradient tool with red and green to add the colour on top on the image.
Looking at the image now, I think it would have worked better without the christmas tree as it just looks a bit out of place and you can see where I've used photoshop to cut the image out. I do like the image though I think it has a weird horror film type of feel to it. I reminds me of something I'd see on the tv show The Vampire Diaries.
Monday, 28 October 2013
My final images deadline
For this unit the final out come is images based around the theme December with the deadline being the 18th November. That only leaves me with 4 weeks left to hand in my images so to help with keep to this deadline I have crated a week by week timetable of deadline for myself.
Week 1 - 28th October - 3rd November
Week 2 - 4th November - 10th November
Week 4 - 18th November - 24th November
Week 1 - 28th October - 3rd November
- Finish research.
- Shoot images.
Week 2 - 4th November - 10th November
- Edit images.
- Capture more images if needed.
- Get feedback on images so far.
- Continue to edit images
- Refine where possible.
Week 4 - 18th November - 24th November
- DEADLINE - HAND IN IMAGES.
Monday, 14 October 2013
Sponge tool
creating a mirror image
How to create a 'mirror' image in photoshop:
- Open the image that you want to use in photoshop
- Find out the image size and extend down.
- Copy the image on to the same layer
- Flip vertically (or horizontal)
- Add a layer mask and use the black brush to brush out anything that you don't want in the image
- Play round with the opacity if you want to.
Nadav Kander

Nadav Kander is a London based photographer, artist and director who is best known for his portraiture and landscapes.
His work with take that is what inspired my last post ( image-in-stye-of-nadav-kander ). They have a surreal, dreamlike feel to them.

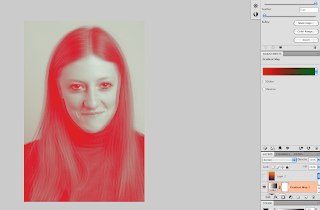
Image in the style of Nadav Kander

There are two ways that I will be discussing you can create this type of image.
The first few steps are the same in both ways.
1. Change your image to black and white.
2. Copy your background layer.
3. On the top layer change the opacity to somewhere in between 30% and 50%.
4. Use the move tool to move your top layer slightly over so it has a blurred affect.
5. Then add a layer mask, using the a black brush go over the main features so that they don't look blurred as the bottom image will be seen.
These next steps are either or...
1. Use the gradient map adjustment layer
2. Click on the slider to decide what colour you want.
3. Use the blend modes to see what looks best.
(these top two screen shots was using this method)
1. Use the gradient tool, this is on the same button as the paint bucket.
2. In the top left there will be the slider to decide what colour you want again.
3. Use the blend modes and opacity until you are happy with your image.
This image was done with the second method and I personally think it worked out better. The colours are blended better and doesn't look as harsh.
Sunday, 13 October 2013
duo tone

Duotone is a image made up of only two images (traditionally black and another colour). Normally used to bring out middle tones and highlights of an image, most common colours that are used are blue, yellow, browns and reds. Now because of digital manipulation programs such as photoshop, duotones, tritones and quadtones can be very easily created.
To create this image I used the presets that are on the duo tone.
Click on the colour box to decide what colour and shade you want .
 Add more colours to create a tritone or quadtone.
Add more colours to create a tritone or quadtone.
Next to the colour box there is a graph click on this if you want to change the contrast of that colour.
Lorretta Lux
Loretta Lux was born in Germany in 1969 and is a fine art photographer known for her surreal portraits of children. In all of her images the colours are desaturated and the eyes have been made bigger. Personally her work interests me because of how different and unique it is.
Double exposure
Using the opacity slider
Using blend modes
Open images in photoshop making sure that both images are visible, use the move tool to place image A over B (or B over A) make sure you hold the shift key while moving this will place the image centrally over the image. Next you can either use the opacity slider to make the bottom one viable or you can use the blend modes. Personally I think the blend modes looks better.
Monday, 7 October 2013
Health&Safety on computers
When working with computers there are a few things that you should and shouldn't do, a few of these being:
- Keep all food and drinks away from the computers.
- Take a 5 to 10 minute breaks for every hour you spend looking at the computer screen.
- Have an adjustable chair.
- No trailing wires
- Have a screen that can tilt.
- PAT testing.
- Have the correct seat height and posture for yourself.
If you don't follow health and safety when using computers here are a few things that could happen:
- Eye strain.
- RSI
- Back problems.
- Electrical problems if drinks are get on/near the wires or computer/laptop.
Solarised image in photoshop
To create these images I followed this tutorial: http://hub.tutsplus.com
Black and white
To create an image like this follow the steps in the link above, however miss out the steps about adding clour. This worked better in black and white however I still think that solarisation works better in the traditional dark room.
Colour
Follow the steps in the link above to create this type of image.
Black and white
To create an image like this follow the steps in the link above, however miss out the steps about adding clour. This worked better in black and white however I still think that solarisation works better in the traditional dark room.
Colour
Follow the steps in the link above to create this type of image.
Sunday, 29 September 2013
Lorretta Lux effect
In Photoshop use the Quick Mask Tool to select the subject’s head, click on the tool (located at the bottom of the tools panel) and select a brush with the foreground set to black. Paint over the area you want to select. If you make a mistake and paint over an area you don’t want, change the brush to white and paint the mask off again.
When you have finished painting over the area, click on the quick mask tool again and you will see marching ants going around your selection and the edge of your image. This is because everything but your masked area is selected. Go to Select > Inverse to select your masked area. Press cmd-J to make a new layer from your selection.
You can now use Edit > Transform > Scale to increase the size of your subject’s head. Make sure that you have the link between the W and H selected so that you increase the size proportionally.
To place the larger head layer correctly, reduce the Opacity of the layer and use the Move Tool to line up the layer with the original one.
Return the Opacity slider to 100%. You need to get rid of any overlap on your image from the larger head layer. Add a layer mask by clicking on the layer mask icon at the bottom of your Layers Panel (the rectangle with a circle in it to the right of the fx icon). Use a black brush to paint over the areas that you don’t want to show up. You will need to zoom in when working and probably turn your layer off and on to check your progress. As with the quick mask tool, you can paint areas back in using a white brush. Then merge the layer down to the one below using Layer then Merge Down.
For the next step, add a Hue/Saturation Adjustment Layer – make sure you do this from the adjustments panel rather than going to Image Adjustments and affecting layer 1. Looking at the face, reduce the saturation by moving the slider to the left. To only have the effect on the skin, you need to block out the effect form the rest of the image using the layer mask. As you only want a small amount to show, with the layer mask selected, press cmd-I. This will fill your layer mask with black and block the de-saturation effect from the entire image. Select the white brush and paint over the skin and hair to show the de-saturation where you want it. Merge down again.
The eyes can be distorted with the Warp Tool. Use a Lasso to select an area around the subject’s eyes. Press cmd-J to create a new layer. Go to Edit > Transform > Warp and a grid will come up. You can click on the handles or on the lines and pull them around to change the shape of the eyes.
Following the style of Lux’s image, soften the skin slightly. You can do this by adding a Gaussian Blur or by using an inverted High Pass Filter. For the latter, flatten your image (Layer > Flatten Image) and produce a copy layer (cmd-J). Choose Filter > Other > High Pass. Set the Radius so the image outlines are just showing through the grey and click ok. Change the layer Blend Mode to Soft Light (or overlay if you want a stronger look).
At this point you will notice that the image has been sharpened rather than softened. Press cmd-I to invert the effect and soften the skin. Since you only want this effect on the skin, add a layer mask and fill it with black (cmd-I). Then use a white brush to paint the softening effect back in on the skin. Avoid the eyes and lips to keep a more realistic effect.

Original image

Edited image
When you have finished painting over the area, click on the quick mask tool again and you will see marching ants going around your selection and the edge of your image. This is because everything but your masked area is selected. Go to Select > Inverse to select your masked area. Press cmd-J to make a new layer from your selection.
You can now use Edit > Transform > Scale to increase the size of your subject’s head. Make sure that you have the link between the W and H selected so that you increase the size proportionally.
To place the larger head layer correctly, reduce the Opacity of the layer and use the Move Tool to line up the layer with the original one.
Return the Opacity slider to 100%. You need to get rid of any overlap on your image from the larger head layer. Add a layer mask by clicking on the layer mask icon at the bottom of your Layers Panel (the rectangle with a circle in it to the right of the fx icon). Use a black brush to paint over the areas that you don’t want to show up. You will need to zoom in when working and probably turn your layer off and on to check your progress. As with the quick mask tool, you can paint areas back in using a white brush. Then merge the layer down to the one below using Layer then Merge Down.
For the next step, add a Hue/Saturation Adjustment Layer – make sure you do this from the adjustments panel rather than going to Image Adjustments and affecting layer 1. Looking at the face, reduce the saturation by moving the slider to the left. To only have the effect on the skin, you need to block out the effect form the rest of the image using the layer mask. As you only want a small amount to show, with the layer mask selected, press cmd-I. This will fill your layer mask with black and block the de-saturation effect from the entire image. Select the white brush and paint over the skin and hair to show the de-saturation where you want it. Merge down again.
The eyes can be distorted with the Warp Tool. Use a Lasso to select an area around the subject’s eyes. Press cmd-J to create a new layer. Go to Edit > Transform > Warp and a grid will come up. You can click on the handles or on the lines and pull them around to change the shape of the eyes.
Following the style of Lux’s image, soften the skin slightly. You can do this by adding a Gaussian Blur or by using an inverted High Pass Filter. For the latter, flatten your image (Layer > Flatten Image) and produce a copy layer (cmd-J). Choose Filter > Other > High Pass. Set the Radius so the image outlines are just showing through the grey and click ok. Change the layer Blend Mode to Soft Light (or overlay if you want a stronger look).
At this point you will notice that the image has been sharpened rather than softened. Press cmd-I to invert the effect and soften the skin. Since you only want this effect on the skin, add a layer mask and fill it with black (cmd-I). Then use a white brush to paint the softening effect back in on the skin. Avoid the eyes and lips to keep a more realistic effect.

Original image

Edited image
HDR using bracketed images
HRD
My starting images:


To create a HDR image first you will need to set up your camera so it takes 3 bracketed images, this just means that 1 images will be 1 normally exposed, 1 under exposed and 1 over exposed. You then select the 3 images in adobe bridge and go to tools, photoshop and merge to HDR.
You now need to change your image to 16-bit or 8-bit to use it. To do this go to Image then Mode and 16-bit or 8-bit. An HDR conversion dialogue box will appear, select Local Adaptation from the drop down menu. The box will show a tone curve and histogram use the sliders to drag the highlight point and shadow point in to the edges of the histogram. You may also want to add some more points to your curve and adjust them to increase contrast.
You will then need to look at the Radius and Threshold sliders to try to avoid any halos in your image. It is likely that you will need to lower the radius amount by sliding to the left. Press Ok when done. You will then have your HDR image.
You can either add any adjustments in PhotoShop to finish the image or in Adobe Camera Raw. To do the latter, use Save As and save your file in the TIFF format. This will allow you to edit the image further in ACR. (ACR will not allow you to open a PSD file.)
Open the file in ACR. Depending on your image, move the Recovery slider to the right to bring back detail in the highlights — if you have clouds in the sky, this should help to make them more dramatic. You can adjust the Temperature if you wish and increase the Vibrancy. Drag the Clarity slider to the right to increase the contrast in the midtones, creating a sharper looking effect. Once you have made any adjustments you want to, click Open. This will bring the image back up in PS and you will want to finish by using the Unsharpen filter and then save back as a jpeg.
My HDR images
My starting images:


To create a HDR image first you will need to set up your camera so it takes 3 bracketed images, this just means that 1 images will be 1 normally exposed, 1 under exposed and 1 over exposed. You then select the 3 images in adobe bridge and go to tools, photoshop and merge to HDR.
You now need to change your image to 16-bit or 8-bit to use it. To do this go to Image then Mode and 16-bit or 8-bit. An HDR conversion dialogue box will appear, select Local Adaptation from the drop down menu. The box will show a tone curve and histogram use the sliders to drag the highlight point and shadow point in to the edges of the histogram. You may also want to add some more points to your curve and adjust them to increase contrast.
You will then need to look at the Radius and Threshold sliders to try to avoid any halos in your image. It is likely that you will need to lower the radius amount by sliding to the left. Press Ok when done. You will then have your HDR image.
You can either add any adjustments in PhotoShop to finish the image or in Adobe Camera Raw. To do the latter, use Save As and save your file in the TIFF format. This will allow you to edit the image further in ACR. (ACR will not allow you to open a PSD file.)
Open the file in ACR. Depending on your image, move the Recovery slider to the right to bring back detail in the highlights — if you have clouds in the sky, this should help to make them more dramatic. You can adjust the Temperature if you wish and increase the Vibrancy. Drag the Clarity slider to the right to increase the contrast in the midtones, creating a sharper looking effect. Once you have made any adjustments you want to, click Open. This will bring the image back up in PS and you will want to finish by using the Unsharpen filter and then save back as a jpeg.
My HDR images
Subscribe to:
Comments (Atom)








































